Stencil Management System Software
Das Userinterface stellt in diesem Projekt die Interaktion mit dem Benutzer dar. Im Embedded System Bereich gibt es bis dato keinen richtigen Standard. So kann ein Userinterface über verschiedene Wege erreicht werden. Ein Weg ist die Erstellung einer Webseite, welche dann über einen Webbrowser im sogenannten Kiosk-Modus auf dem Display angezeigt wird. Diese Möglichkeit bringt eine einfache Interaktion mit dem System und den Skripten, die in anderen Programmiersprachen geschrieben wurden. Zusätzlich kann die Webseite im LAN Netzwerk freigegeben werden so dass es von einem externen Gerät bedient werden kann. Die Webseite selbst wird mit HTML und CSS dargestellt und mit PHP und Java-Script interaktionsfähig gemacht.
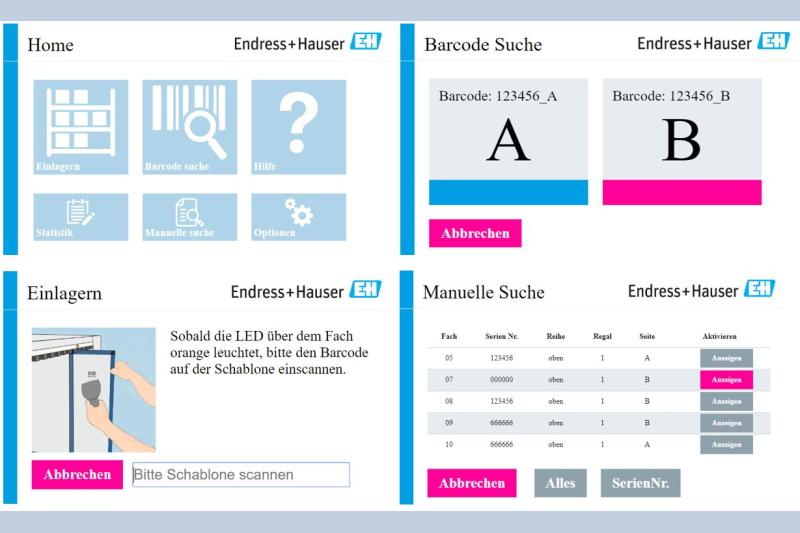
Das User Interface

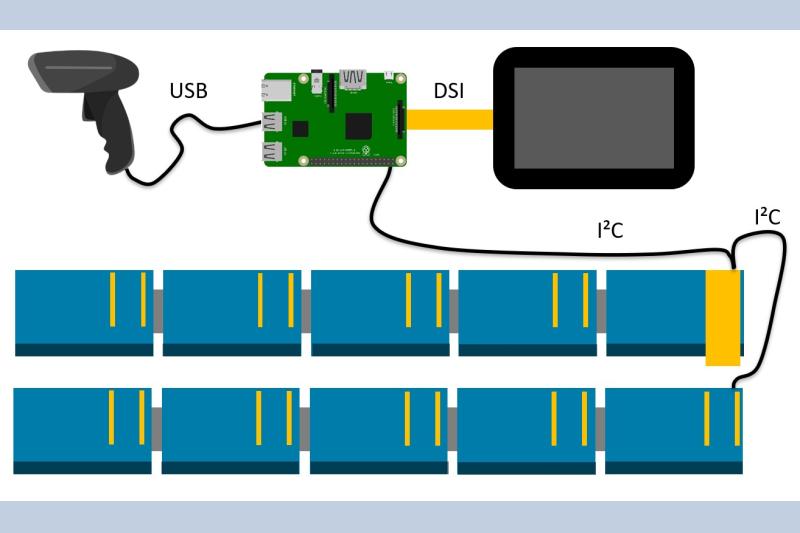
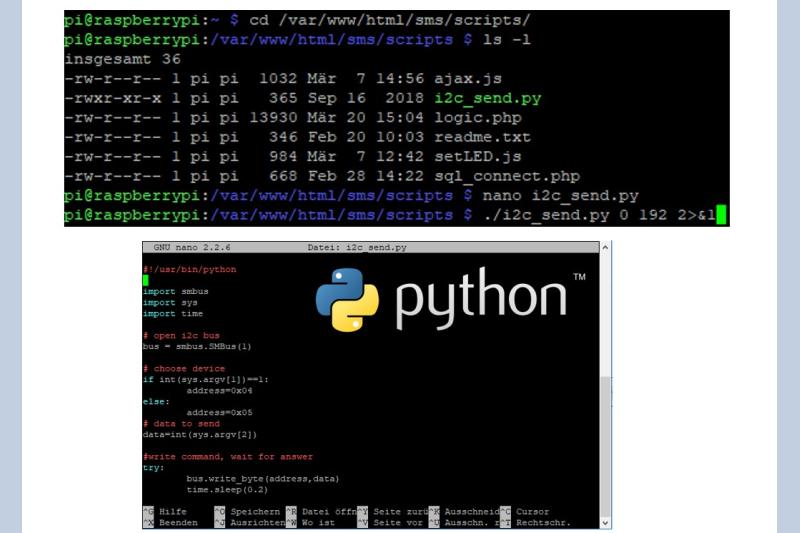
Die Microkontroller der Detection Boards werden über I²C angesprochen

mit einem Python Script wird über I²C mit dem Microkontroller kommuniziert
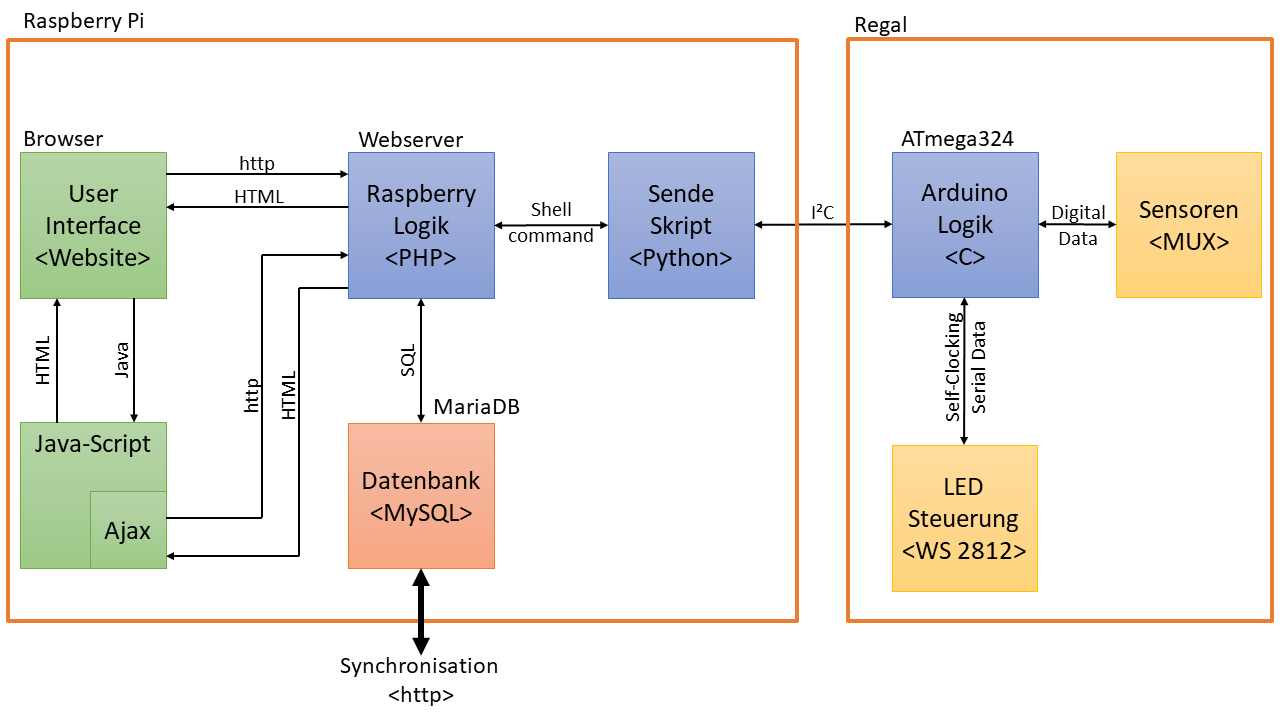
Gesamtkonzept
Das Userinterface wird in dem auf dem Bild grün markierten Browser ausgeführt. Der Browser interpretiert den "Hyper Text Markup Language" (HTML) Code in eine für den Benutzer sichtbare Webseite. Der Webserver interpretiert die Logik der "Hypertext Preprocessor" (PHP) Datei und generiert daraus die HTML Seite für den Browser. Auslöser zum Berechnen der Seite ist dabei die Anfrage eines Browsers über das "Hypertext Transfer Protocol" (http). In der PHP-Datei wird beschrieben, welche HTML Abschnitten der Benutzer zu sehen bekommt. Zusätzlich können auch serverseitige Anwendungen wie ein Linux Konsolenbefehl und Abfragen einer Datenbank über die "Structured Query Language" (SQL) ausgeführt werden. Sobald der Code des PHP Dokument durchgelaufen ist, wird die HTML Seite generiert und an den Browser zurückgeschickt. Werden auf der Webseite Tasten gedrückt oder Textfelder Eingaben gesendet, wird eine erneute Anfragen an den Server gestartet. Dabei werden die Werte übergeben und die Seite neu geladen. Um die Webseite, ohne sie neu zu laden, dynamisch verändern zu können, verwendet der Browser Java-Script. Es kann HTML Elemente verändern und auf Benutzereingaben reagieren. Im Projekt muss das Regal zyklisch abgefragt werden. Dies kann nicht in PHP realisiert werden, da durch eine Endlosschlaufe das PHP-Dokument nicht komplett durchlaufen und dadurch nie einen HTML Code an den Browser senden würde. Um dieses Problem zu lösen wurde Client seitig in Java Script eine Endlosschlaufe erstellt. Sie sendet über "Asynchronous JavaScript and XML" (AJAX) in einem zusätzlichen Thread http Anfragen an den Webserver. Die zurückerhaltenen HTML Abschnitte können auf der Webseite dynamisch nachgeladen werden. Da die Anfrage auf dem Webserver eine eigene Sitzung eröffnet, kann in ihr nicht auf Variablen der Hauptsitzung zugegriffen werden. Um dies zu bewerkstelligen, müsste die Daten mit der Ajax-Sitzung mitgeschickt werden. Sowohl die AJAX Sitzung als auch die Hauptsitzung rufen ein Python Skript auf, welches über I²C mit den beiden Regalabteilen kommuniziert. In jedem Regalabteil steckt ein Arduino Uno Board, welches für die Steuerung der Regale zuständig ist. Es nimmt Befehle über die I²C Schnittstelle auf und verarbeitet diese. Die Software für den Arduino ist dabei Mikrocontroller typisch in C geschrieben. Über die digitalen Ein- und Ausgänge werden die Sensoren ausgelesen. Da es 50 Sensoren pro Regalabteil gibt, mussten diese mit einem Multiplexer angesteuert werden. Die Fächer Signalisation wird über die kaskadierten LEDs realisiert. Diese werden mit einem speziellen zeitabhängigen Code angesteuert.
I²C Kommunikation
Die Kommunikation zwischen dem SBC und den Mikrocontrollern wird mit I²C realisiert. Bei einer Übertragung werden normalerweise einzelne Bytes mit jeweils 8 binären Zeichen übertragen. In jeder Regalreihe sind 50 Fächer enthalten, die wiederum einen Sensor und eine Signalisation LED haben. Die Sensoren benötigen jeweils 1 Bit um anzuzeigen ob eine Schablone vorhanden ist oder nicht. Die LEDs brauchen pro LED 24 Bit um ihren Farbenwert anzugeben. Im schlimmsten Fall müssten also 1250 Bit und somit 157 Übertragungen pro Abfrage durchgeführt werden. Nummeriert man die Fächer jeder Reihe von 0-49, kann die Fachnummer mit log(50)/log(2)=5.64 Bit, also 6 Bit übermittelt werden. Dazu wurde ein Code entwickelt. Die ersten 6 Bits übermitteln die Position, die restlichen 2 Bits geben den Befehl an. Somit kann die gesamte Kommunikation mit nur einem Byte erfolgen.User-Interface und Logik
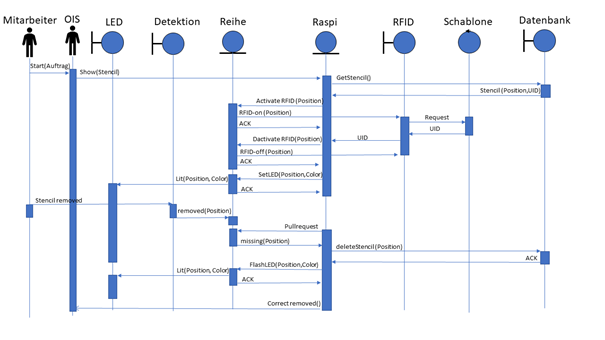
Das User Interface besteht aus einer Webseite, die in einem Browser im Kiosk Modus auf dem Display des Raspberry Pi angezeigt wird. Im Normalfall können die Schablonen mit dem Scannen des auf dem Auftrag Blatt befindlichen QR-Codes gefunden werden. Ist dies im Fehlerfall nicht möglich, können die Schablonen über das User Interface manuell gesucht werden. Um den normalen Ablauf darzustellen, wurden in einem Sequenz Diagrammen real existierende Szenarien durchgespielt.
Datenbank
In dem System wird eine Datenbank für die Abspeicherung der Schablonen benötigt. Diese sollen über mehrere Regale auffindbar sein. Da das User Interface auf einer Webseite aufgebaut ist und die SQL-Datenbank MySQL oft für Webseiten eingesetzt wird, wurde für dieses Projekt ebenfalls MySQL als Datenbank ausgewählt. Über sogenannte Trigger können an Aktionen der aktiven Datenbank weitere Aktionen angehängt werden. So werden die neu gesetzten oder gelöschten Tabelleneinträge in der Live Datenbank mit einem Zeitstempel an die Log Tabelle übergeben.Download
| Downloads nicht verfügbar | |